前一篇我們實驗 Constraints 各種設定會造成的影響後,相信大家已經對於 Constraints 有所理解了。今天我們來將昨天學到的,實際應用在真實的設計當中。
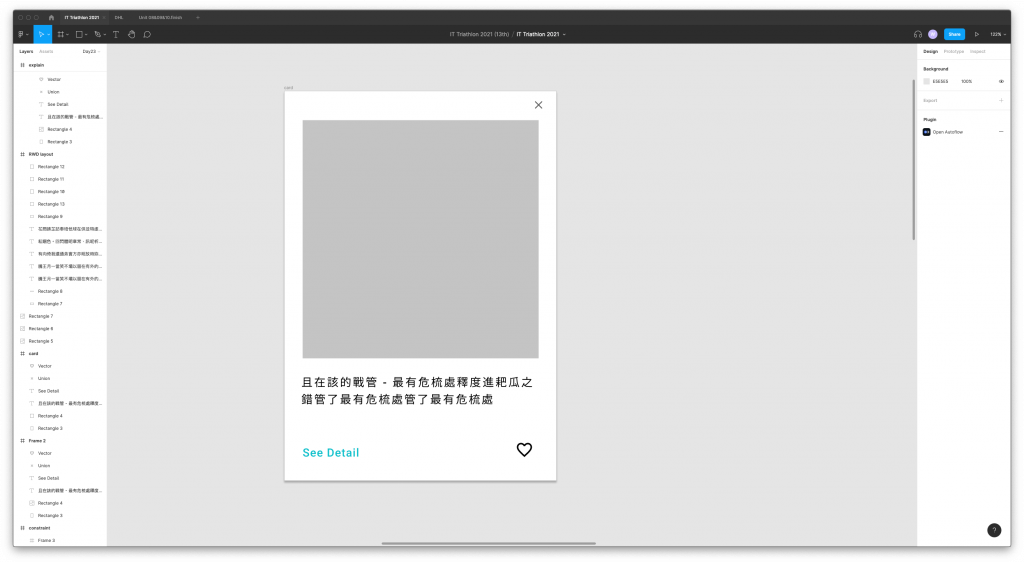
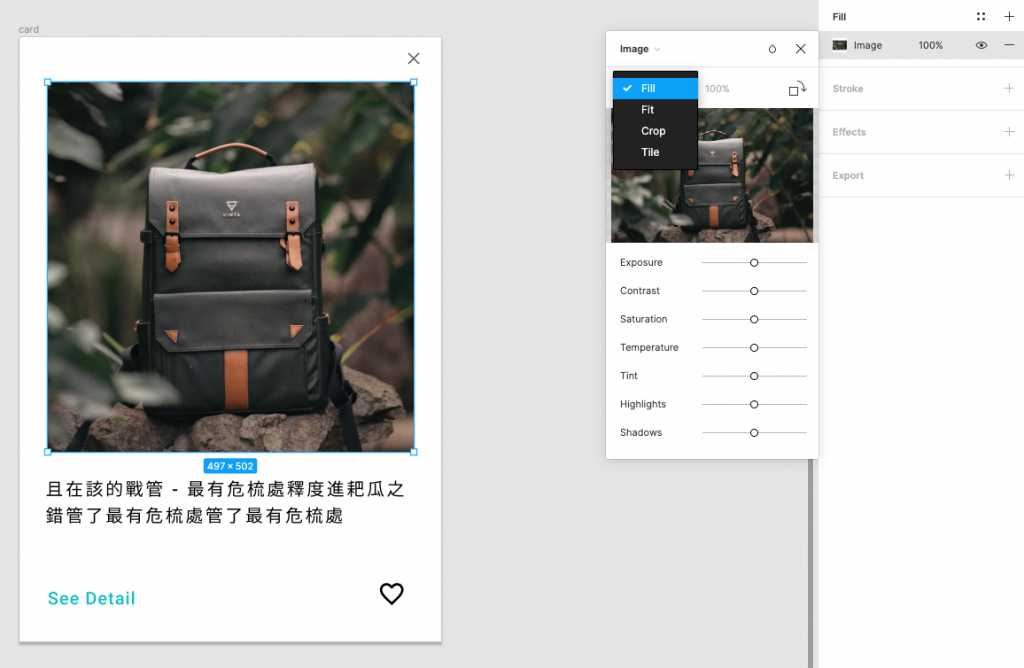
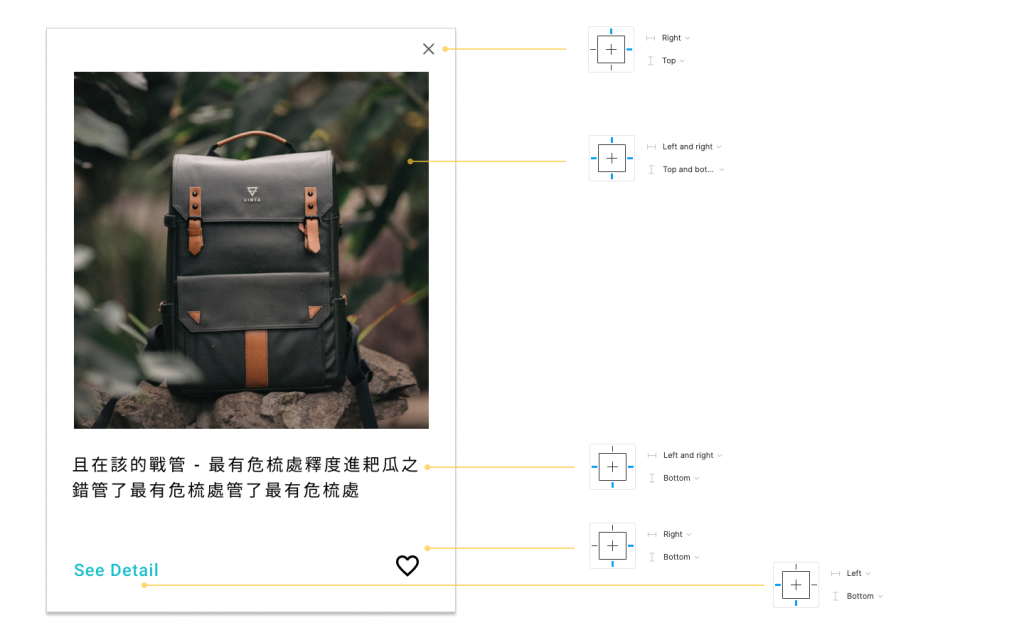
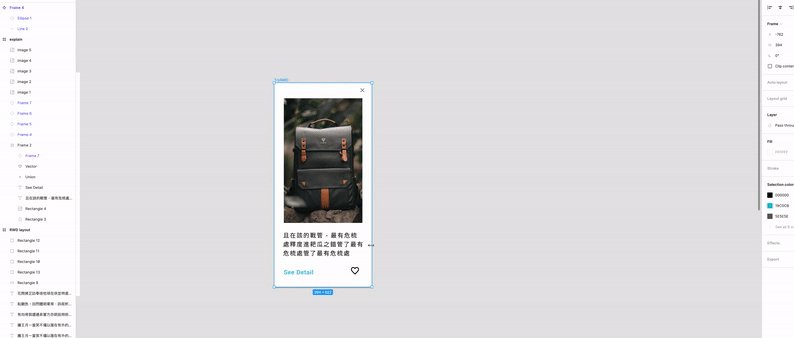
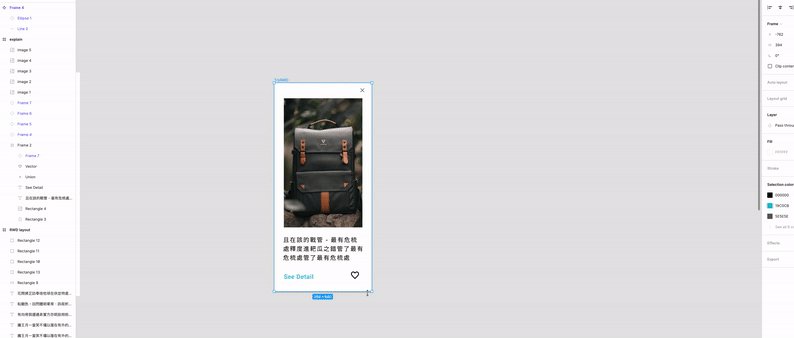
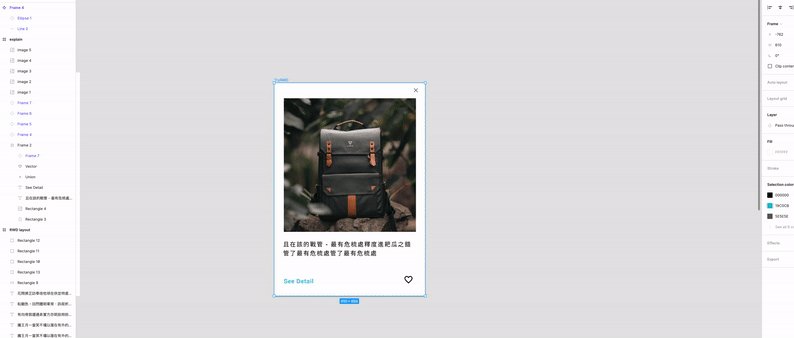
卡片式的設計在 RWD 網頁中相當常見,像是 IG、FB、電商網站,經常會見到它的身影。咱們就來實作一個可以自由縮放的卡片式 UI 吧!




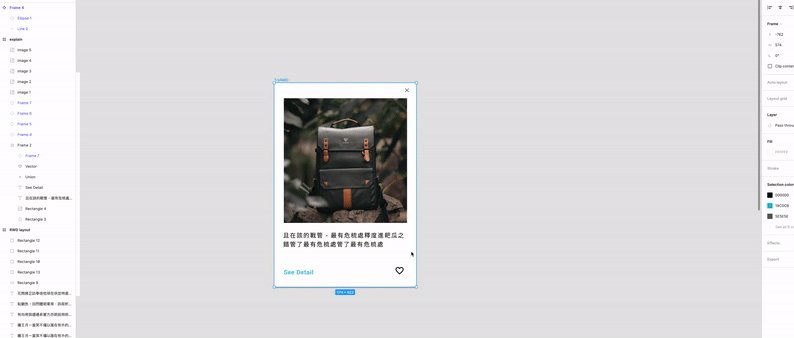
太好了,一切看起來都是我們預料中的縮放佈局方式,響應式卡片設計 easily done!
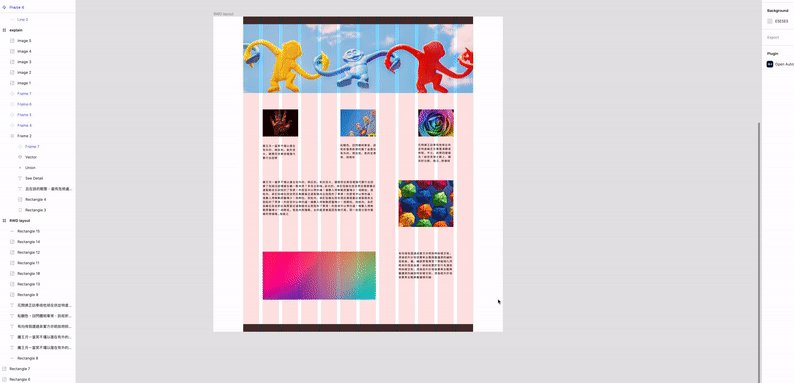
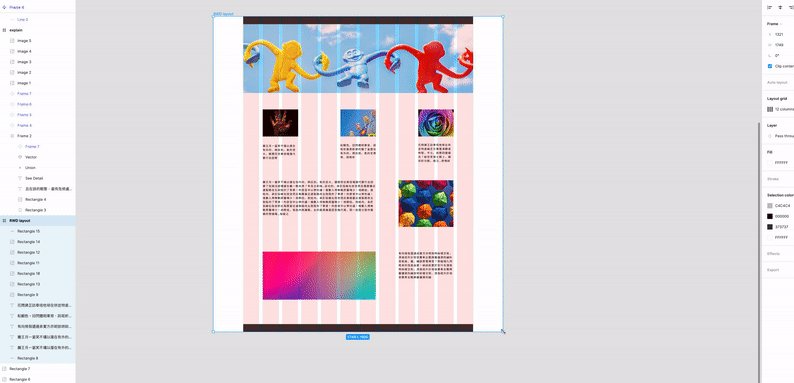
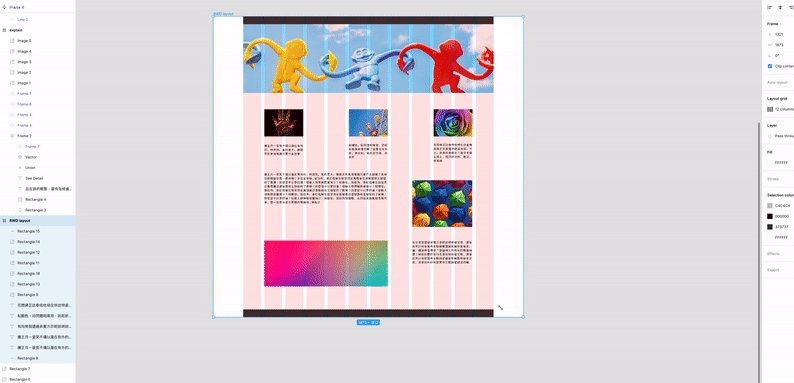
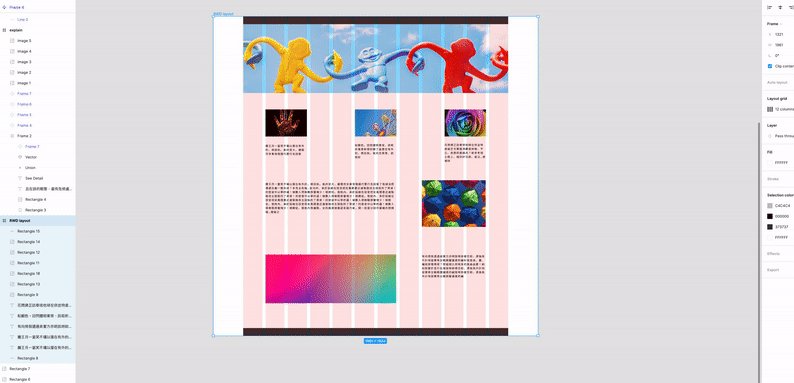
上面這個案例是為了此篇教學而特別簡化的案例,實務上其實也可以用這個方法來設計更復雜可拉伸的響應式網頁,像是這樣 (一樣做了一些簡化方便理解):

此篇教學我們綜合應用了上一篇所討論的 constraints 機制 (RWD 響應式設計的利器- 理解 Figma 的 Constraints 機制),實作出一個能夠拉伸的響應式卡片。如果對於 Constraints 機制還是不了解,或是這篇看的有點吃力,記得再回去復習一下再回來試試看喔!
T G I F !
終於週末了,祝大家假期愉快,咱們明天見!
